开发环境说明:
1,Win7
2,VS2010 sp1
3,ASP.NET MVC3 安装文件(从下载)
4,MySql(后续用到)
安装完ASP.NET MVC3之后呢,在VS2010中就已经有ASP.NET MVC的模板了。如图。

在这里呢,注意.NET版本的选择,因为ASP.NET MVC3是基于.NET4的,所以一定要选择.NET Framework 4,否则模板中没有ASP.NET MVC3的。
好,我们创建一个新的ASP.NET MVC3项目“StudyMVC0100”。

这里呢,我们选择“空”。,视图引擎选择“Razor”。
创建完成之后,我们会看到一个全新的项目结构。

其中这个结构中有些东西我们是不能改的(当然想改也可以,后续说到)。一般情况下我们就按照默认的结构。
下面讲解一下目录结构。
Content:主要用来存放CSS文件和主题文件
Controllers:主要用来存放Controller文件。(目录名不能改)
Models:主要用来存放数据模型。(目录名不能改)
Scripts:主要用来存放js文件
Views:主要用来存放视图文件。(目录名不能改)
大家从目录结构中已经可以看出MVC分别对应的文件夹Models,Views,Controllers。
下面,我们写一个MVC版的HelloWorld。
在Controllers文件夹上右键点击“添加”-->“控制器”,打开“添加控制器窗口”

在这个里一定要注意,给控制器起名子的时候,必须带上“Controller”。这个时候打开HomeController.cs文件。
代码如下:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Mvc;namespace StudyMVC0100.Controllers{ public class HomeController : Controller { // // GET: /Home/ public ActionResult Index() { return View(); } }} 我们会发现HomeController这个控制器类的父类是Controller。同时里面有一个方法Index。而这个方法我们通常称之为“Action”就是动作,换言之,客户端请求的就是控制器中的某一个方法——Action。
然后我们该写一下这个类。
改写后的代码如下:
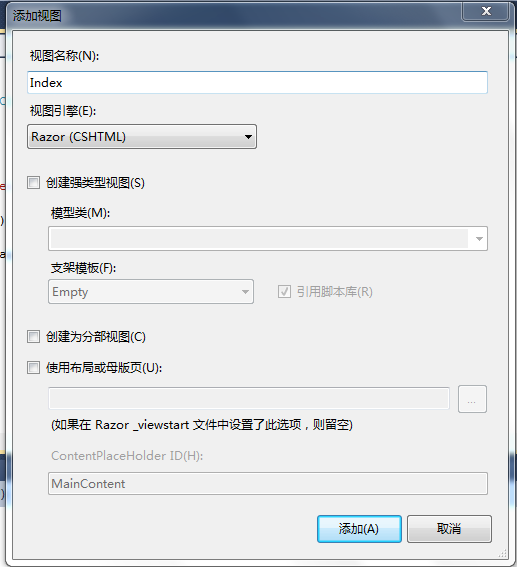
public class HomeController : Controller { // // GET: /Home/ public string Message = "Hello ASP.NET MVC3!I like you very much!"; public ActionResult Index() { ViewBag.Message = Message; return View(); } } 第二部呢,我们我在Index方法中右键点击鼠标选择“添加视图”。

在打开的“添加视图”对话框中,我们把使用布局模板页选项去掉。试图名就按照默认的命名。

当我们添加成功后,在Views文件中我们发现多一个文件夹Home,在这个文件夹中有一个文件Index.cshtml就是我们添加的视图文件。
打开视图文件,我们写入下面代码:
@{ Layout = null;} Index @ViewBag.Message
可能我们看到这个页面中出现了@符号,感觉比较陌生,其实这是微软新的试图引擎Razor。其实也没有什么难度,一个@符号相当于<%%>。关于Razor视图,我会在后面的章节中详细讲解。
然后F5一下,我们从浏览器中看到了什么!

是的,我们成功了!可是高兴之余,我们却发现有很多不懂的东西,没关系,我们来一一的讲解。
首先对于ASP.NET MVC3的目录结构我这里需要说明一下,同时阐述一下Controller和Views文件夹之间的关系。
在文件夹Controllers中是用来存放控制器的,而微软要求我们给控制器起名字的时候必须带上Controller,比如“HomeController”。而Home就是控制器的名字。那么对于控制其中的方法,通常称之为Action(动作),每个Action一般请款下都需要一个视图对应(当然不是绝对的,后面我还要说到如何切换视图)。
但是,MVC3中要求Views文件下的必须有一个子文件的名字和Controller的名字对应,同时视图文件的名字要和Action的名字对应。
因为客户请求的是控制器中的Action,那么默认情况下这个Action是要到Views文件下找到和Action名字一样的文件,然后把这个文件内容发送到浏览器中进行显示。否则是找不到的。
Controllers Views
HomeController------------------------------------------- Home
Index() -------------------------------------------------- Index.cshtml
AboutController ------------------------------------------ About
Index() --------------------------------------------------- Index.cshtml
那么在HomeController中的Index方法中我使用了ViewBag这个动态属性,把字符串的值赋值给ViewBag.Message属性,然后在Index.cshtml中拿出来进行显示。而ViewBag是.NET 4中新加入的dynamic技术,所以可以给ViewBag添加任何的属性,比如ViewBag.Txt等等。
好了,那么在下节中,我们主要来学习一下Razor语法。
本文来源: